日々やっていること
最近建築家さんとかのブログを読んでいて思うのが、例えば家を設計するとかはもちろん、工事が始まってからの、「土台が出来ました!」とか、「骨組みが出来た!」とか、ブログのネタになることが多いということ。最近特にブログのネタが思いつかなくなってから余計にうらやましいなぁと思います。
webやってる人で「今日はコーディングやった!」とか、「デザイン作った!」とか、「プログラム組んだ!」っていう日記を書く人あんまり見たことないし、そもそもそんなん面白いか?ってなるような気がします。
しかし、一応専門職なんだよというのを少しだけ分かってもらうために、今回はコーディングという作業を少しだけお見せしようと思います。
WEBを制作する上でのおおまかな基本的な流れとしては、
1.打ち合わせしてどんなものを作るかを考える
2.デザインを作る
3.コーディングをする
4.完成!
っていう流れになります。まぁほんとおおまかだこと。
1と2はなんとなくわかりますよね。。。デザインもうちの場合はPhotoshopとかIllustratorとかを使ってデザインをしています。しかしコーディングってなんぞや?というお客さんもいたりします。
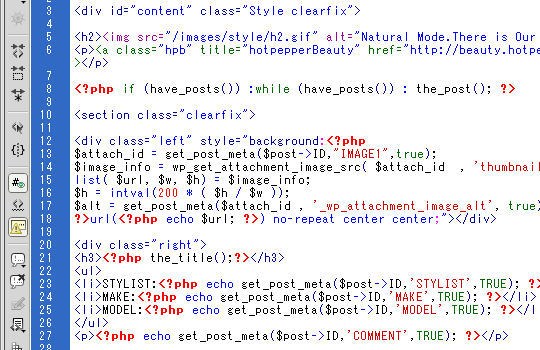
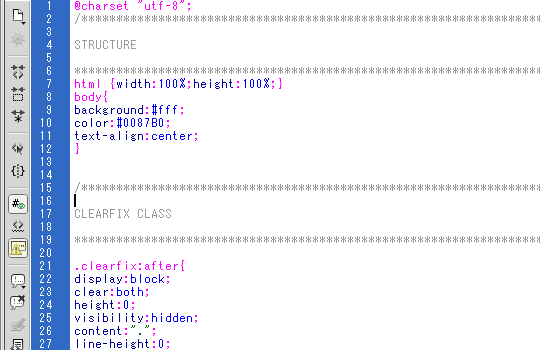
コーディングというのは簡単に言うと、デザインしたものをホームページのファイルに書き換えるというような作業です。
言葉だけの説明だと分かりづらいと思うので、参考の画像を見て頂きましょう。


ね!?分かりやすいでしょ!?!?こんな感じのを僕らは毎日見て、キーボードでカタカタ打っているわけです。僕の場合は制作を簡単にしてくれる、Dreamweaverっていうソフトを使っていますが、基本はカタカタ手打ちしています。あ、手打ちといってもうどんじゃないですよ~。
つまり今あなたが見ているホームページというのは、こんな文字がたくさん並んだ「ソース」というものから構成されています。しょうゆ、ソースのソースじゃないですよ?嘘だと思ったそこのあなた、今すぐ右クリックして「ソースの表示」ってのを選んで見てください。なんかたくさんの文字が出てきますよ。ほら出てきた。このもじゃもじゃもじゃ~っていうソースがあるおかげで、今日、ホームページを表示できているんですね~。
俺には無理だ!って思ったあなた!!そうなんです。だから僕らの仕事が勤まるわけなんです。えへへ。